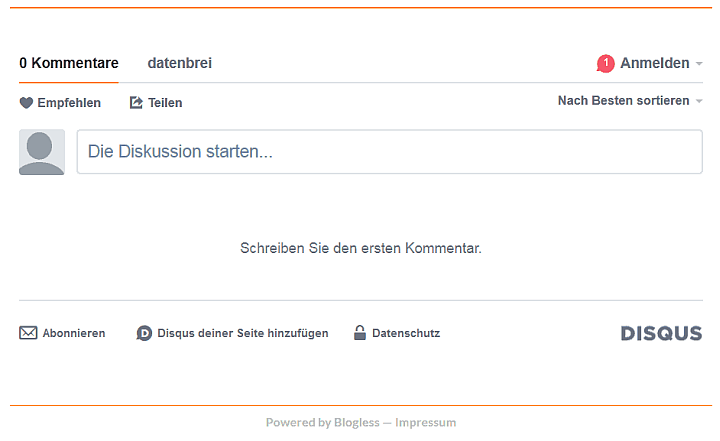
Blogless has support for the external Disqus commenting system. This means, the article in Blogless stays static HTML, but a short snippet of Javascript will be placed below the article in the <aside> section of the article's webpage.

How to enable Disqus for your site
First you have to register at Disqus and register your site. You get a so called forum (site) id, which you have to configure in Blogless as an optional settings parameter. Done so you now have the option to check an article for having comments. The article itself is still static html.
- Register at Disqus
- Register your site, it's called "forum" at Disqus, because discussions about your site are happening here.
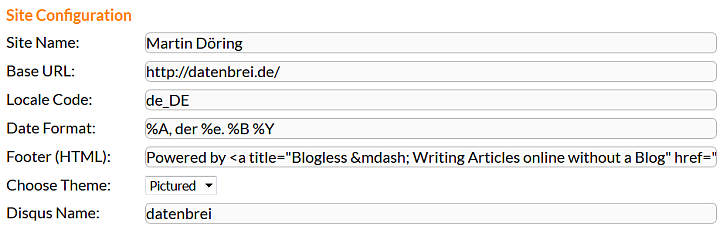
- Go the the settings of Blogless (Version newer than 18th January of 2017) and set your Disqus forum ID, as shown here in the last line of settings- it is just the forum name (site name):

Register at Disqus as a Commenter
Also if you want to leave comments for an article, you have to be registered at Disqus. This is a one-time-process, afterwards you can leave comments for any site using Disqus - and these are many of them.
Data Protection Statement
Please be aware, that this also means, that some "anonymized" access or usage statistics data will be seen by Disqus. So make some remark in your site's data compliance statement. Blogless itself does not use cookies or such in any kind, just for the site admin itself, not for the reader.
You are free to decide to use it or not. I did chosse it, because commenting should be possible, but it is not the main focus of Blogless - Blogless should stay simple. An optional way for commenting would be to just post your article's link to some social network and let the discussion happen there.